Optimiser l’affichage dans les SERPS avec les metas open graph

Facebook, avec son milliard d’utilisateurs a voulu faire évoluer l’interaction de son public vers le monde extérieur en mettant en place des outils adéquats via l’API open graph pour les développeurs afin de permettre à des sites tiers d’interagir directement avec les internautes se connectant avec les accès facebook.
L’Open graph c’est quoi ?
Un API de facebook lancé en 2010, la suite logique du social graph qui à l’origine a pour but de regrouper l’historique de l’utilisateur avec l’ensemble des objets sur facebook notamment, les articles, photos… Dans cet élan, facebook voulant suivre l’interaction de son public avec le monde extérieur a mis en place cet open graph. Un API capable de réunir les informations de ses utilisateurs sur l’ensemble de son historique web notamment avec le module commentaires qui offre la possibilité de commenter un article avec les accès facebook dans sa version 1.
La seconde version V2 de l’open graph en 2011 renforce d’avantages les possibilités de tout partager sur le web avec des identifiants facebook et cela en temps réel. Le profil facebook est très vite devenu une fiche virtuelle qui réunit et fournit en même temps des informations plus personnalisées pour permettre à des sites tiers d’interagir à leur tour avec vos amis ou groupes…pour proposer à ces derniers des offres en fonction de votre historique sur leurs plateformes.
Un exemple pratique, le site TripAdivsor qui avec le ‘facebook connect’ donc en se connectant avec ses accès facebook, est capable de proposer des suggestions personnalisées en fonction des destinations recommandées des personnes figurant parmi notre liste d’amis ayant déjà visité le site.
Les balises meta « medias sociaux » de Google
Google prend désormais en compte le facteur social et optimise la visibilité et l’affichage dans les Serps en fonction des balises meta open graph fournit dans les pages web. À l’ère où de plus en plus de sites internet incluent les microdatas dans l’optimisation des pages Web dans leur CMS, la prise en compte de la balise meta open graph peut être très vite avantageux pour les e-commerces afin de bien mettre en avant un produit et de se différencier de ses concurrents, en optimisant l’affichage avec une vidéo avec les spécifications de taille voulue ou encore une image bien définie et même le lieu où il se trouve avec les adresses de contact mail.
Des informations plus pertinentes pour améliorer l’expérience utilisateur et qui peuvent réellement influencer sur le taux de clics par rapport à un lien normal dans les SERPS. Une balise meta open graph débute par ‘og:’ à intégrer dans le header dont en voici quelques exemples dont la forme classique :
<meta property="og:type" content="product" />
Pour afficher une vidéo :
<meta property="og:video" content="url de la video" />
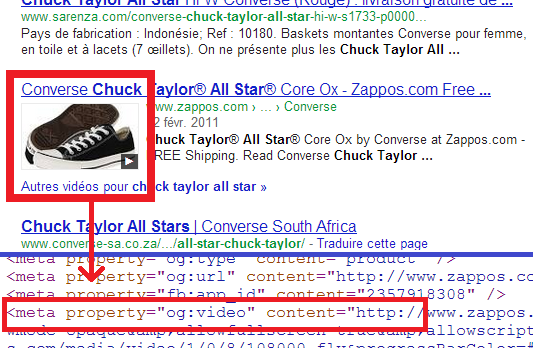
Ici avec un exemple en image du blog.prediseo.com où le produit s’affiche en video dans les SERPS :
Source : http://blog.prediseo.com/2013/02/lopen-graph-google-et-facebook-une_26.html
D’autres metas open graph très utile pour spécifier une boutique physique :
- og:street-address - exemple : « 21 rue d'Aboukir;.
- og:locality - exemple : « Paris ».
- og:region - exemple : « FR ».
- og:postal-code - exemple : « 75002 »
- og:country-name - exemple : « France ».
Pour générer le code suivant pour le header :
<html xmlns:og="http://ogp.me/ns#">
<head>
...
[TAGS REQUIS]
<meta property="og:latitude" content="42.251248" />
<meta property="og:longitude" content="-117.287448" />
<meta property="og:street-address" content="21 rue d’Aboukir" />
<meta property="og:locality" content="Paris" />
<meta property="og:region" content="FR" />
<meta property="og:postal-code" content="75002" />
<meta property="og:country-name" content="France" />
...
</head>
Si vous voulez optimiser l’affichage de vos pages web dans les SERPS et améliorer par la suite votre e-reputation par le biais du social marketing, n’hésitez pas à prendre contact avec nous pour un devis personnalisé et sur mesure.
Informations utiles :
Vous pouvez voir ici l’ensemble des types d’objets open graph paramétrable en métas http://agence-kalipso.com/open-graph/ .
Plugin wordpress pour personnaliser facilement les balises open graph de votre blog wordpress : Hobbynote
Pour vérifier si le code a été bien implémenté : https://developers.facebook.com/tools/debug







2 commentaires
AGIR 36
Maintenant même les metas open graph ne sont pas à négliger pour un apport de trafic qualifié, ce qui peut favoriser le CTR et la conversion.
SEOLinks
je confirme de mon côté que Google prend désormais en compte le facteur social et optimise la visibilité et l’affichage dans les Serps en fonction des balises meta open graph fournit dans les pages web.