Google PageSpeed Score : Comment passer à la vitesse supérieure en 2019 ?

La vitesse compte.
e truc c’est que cela est négligé ou laissé à part par la plupart des spécialistes du marketing, laissant place à d’autres priorités comme avoir un contenu conforme au GDPR, installer des certificats SSL, assurer que les pages soient réactives aux appareils mobiles, etc.
Cependant, si nous regardons les actions de Google, il est indéniable que 2019 sera l’année de la vitesse de chargement de page, l’année de la foudre! C’est l’année où la différence entre contenu rapide et lent fait la différence en : soit positionner les sites, soit les faire disparaître des résultats de recherche.
« Accélère ou disparait »
Chaque seconde qu’une page se met à charger, les conversions chutent de 12%. Les statistiques montrent que 53% des personnes abandonneraient une page après seulement trois secondes. Il est évident d’affirmer que la lenteur a un impact considérable sur le taux de conversion.
Que nous réserve Google cette année ?
– Si les temps de chargement des appareils mobiles ne sont pas beaucoup plus rapides, nous pouvons nous attendre à plus de pression de la part de Google.
– Si vous ne travaillez pas pour améliorer vos performances, vos concurrents le feront probablement. Même si vous êtes dans le secteur des petites entreprises, ces choses ont tendance à avoir un effet d’entraînement.
Depuis ces dernières années, nous avons assisté à des développements remarquables de la technologie mobile avec la 4G et la recherche vocale. Mais le Web lui-même est devenu plus lent et plus lourd.En 2019, cependant, cela commencera à changer. Le Web va s’accélérer et s’amincir, et ceux qui ne correspondent pas au nouveau paradigme seront laissés pour compte.Heureusement que l’année vient tout juste de commencer, donc vous avez encore de l’avance pour faire passer votre site à la vitesse supérieure ! En voici quelques conseils
Comment accélérer la vitesse de chargement de votre site?
1. Exploitez l’outil Google’s PageSpeed
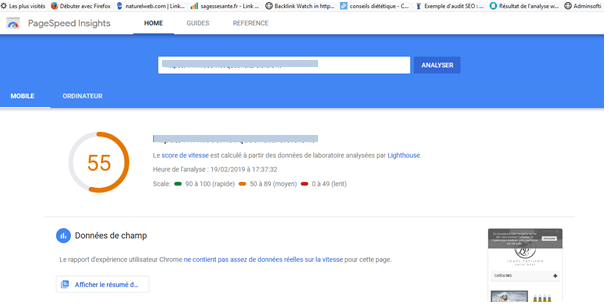
L’outil Google PageSpeed Insights analyse les performances frontales de votre site et propose des suggestions d’optimisation. Cet outil peut vous donner une bonne idée de la performance de votre site Web.En plus des scores, PageSpeed Insights vous fournira des suggestions sur la manière d’améliorer vos temps de chargement. Voici les étapes à suivre
Etapte 1 : Scannez votre site
Accédez à la page de Google PageSpeed pour scanner votre site
Etape 2 : Examinez votre score et les opportunités
Le vert indique un résultat positif, le jaune vous indique que vous avez des domaines à améliorer et le rouge indique que votre vitesse est inférieure à la normale. Dans la section Opportunité, PageSpeed notera les suggestions que vous pouvez utiliser pour améliorer votre site. Cela peut inclure des étapes telles que la réduction de votre code ou la compression de votre texte.
Etape 3 : Implémenter les améliorations suggérées
Etape 4 : Re-scanner votre site
Voyons maintenant les bonnes pratiques à prendre en compte si vous aspirez à un score de 100/100 dans le test Google PageSpeed .
2. Bonnes pratiques sur l’optimisation de la vitesse
Donnez de l’importance au contenu visible
Dès qu’un visiteur arrive sur votre site Web, il y a ce contenu qui est visible sans défilement. Ce contenu devrait se charger rapidement, car il fait partie de l’expérience de l’utilisateur.Il est important de s’assurer que votre code HTML présente le contenu de votre page Web avant de présenter d’autres éléments.
Minifiez vos codes
La minification est cruciale, car elle crée une version plus rapide de la version serveur de votre fichier.
Pour ce faire, vous devrez supprimer tout le code inutile, comme les espaces, les nouvelles lignes, le code inutile et non utilisé, la mise en forme redondante, les commentaires, etc.
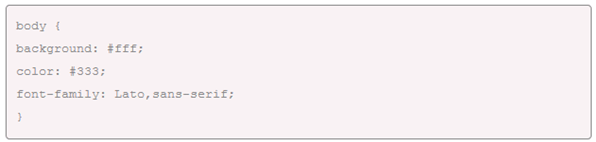
Voici un exemple :
Exemple CSS réduit :
Sur WordPress, vous pourrez utiliser les plug-ins comme WP Super Minify ou Fast Velocity Minify.
Optimisez vos images
Nous savons tous que l’optimisation des images sur un site Web peut rendre son temps de chargement plus rapide. Vous pouvez soit choisir d’optimiser manuellement soit de compresser les images sur votre site Web (mais cela prendrait toute une éternité).
Utiliser des plug-ins d’optimisation d’image pour votre site WordPress tel que Smust it ou EWWW Image optimizer rend la vie plus facile. Vous pouvez aussi utiliser des outils de compression d’images tels que TinyPNG, Compress JPEG ou d’autres outils disponibles.
La compression est la clé
Le simple fait de compresser des fichiers avant de les transmettre sur le serveur permet à votre site Web de se charger plus rapidement. Cela augmentera la vitesse à laquelle ils sont transférés au navigateur. Oui, il s’agit bien de compression gzip.
Implémentez le cache du navigateur
Chaque fois que vous visitez un site Web, votre navigateur stocke des téléchargements. Cela facilite le chargement de ce site Web lors de la prochaine utilisation à partir du même navigateur. Lorsque la mise en cache du navigateur est mise en œuvre, votre site Web se charge plus rapidement.Peut-être que votre hébergeur Web dispose déjà d’un service de mise en cache du navigateur. Sinon, vous pouvez obtenir un plug-in Caching pour votre site WordPress, tel que le plug-in WP Super Cache ou le plug-in W3 Total Cache.
Supprimez le blocage du rendu JavaScript
La méthode la plus efficace pour améliorer la vitesse de chargement est de ne pas laisser les ressources CSS ou JS se charger avant votre contenu. Pour ce faire, vous pouvez simplement rendre votre code CSS et JavaScript en ligne au lieu d’utiliser les fichiers .css et .js. En éliminant ce « blocage de rendu », vous allez assurément améliorer la vitesse de chargement de votre page.
Accelerated Mobile Pages
Cette technologie permet à vos pages Web mobiles de se charger instantanément en éliminant le formatage inutile, le contenu pour une expérience mobile transparente.
Conclusion
Bref, cette année, Google insistera encore plus sur la rapidité du chargement des pages. Après tout, c’est une partie intégrante de l’expérience utilisateur. La vitesse de chargement est une mesure clé de votre succès.
Heureusement, vous pouvez facilement diagnostiquer les problèmes de performances en utilisant PageSpeed Insights. Les opportunités offertes par cet outil peuvent être complétées par les bonnes pratiques exposées ci-dessus pour avoir un score optimum. Voilà, il est maintenant temps de vous lancer ! Faites nous savoir vos plans à travers vos commentaires.