Flat Design, minimaliste mais sophistiqué

 Dans le monde des tendances, tout va et tout vient. Tout est éphémère et ne peut durer éternellement dans l’univers de l’habillage. Et non, je ne parle pas de vêtements de mode à la Victoria’s Secret mais plutôt de l’habillage d’un site, communément appelé design.
Dans le monde des tendances, tout va et tout vient. Tout est éphémère et ne peut durer éternellement dans l’univers de l’habillage. Et non, je ne parle pas de vêtements de mode à la Victoria’s Secret mais plutôt de l’habillage d’un site, communément appelé design.
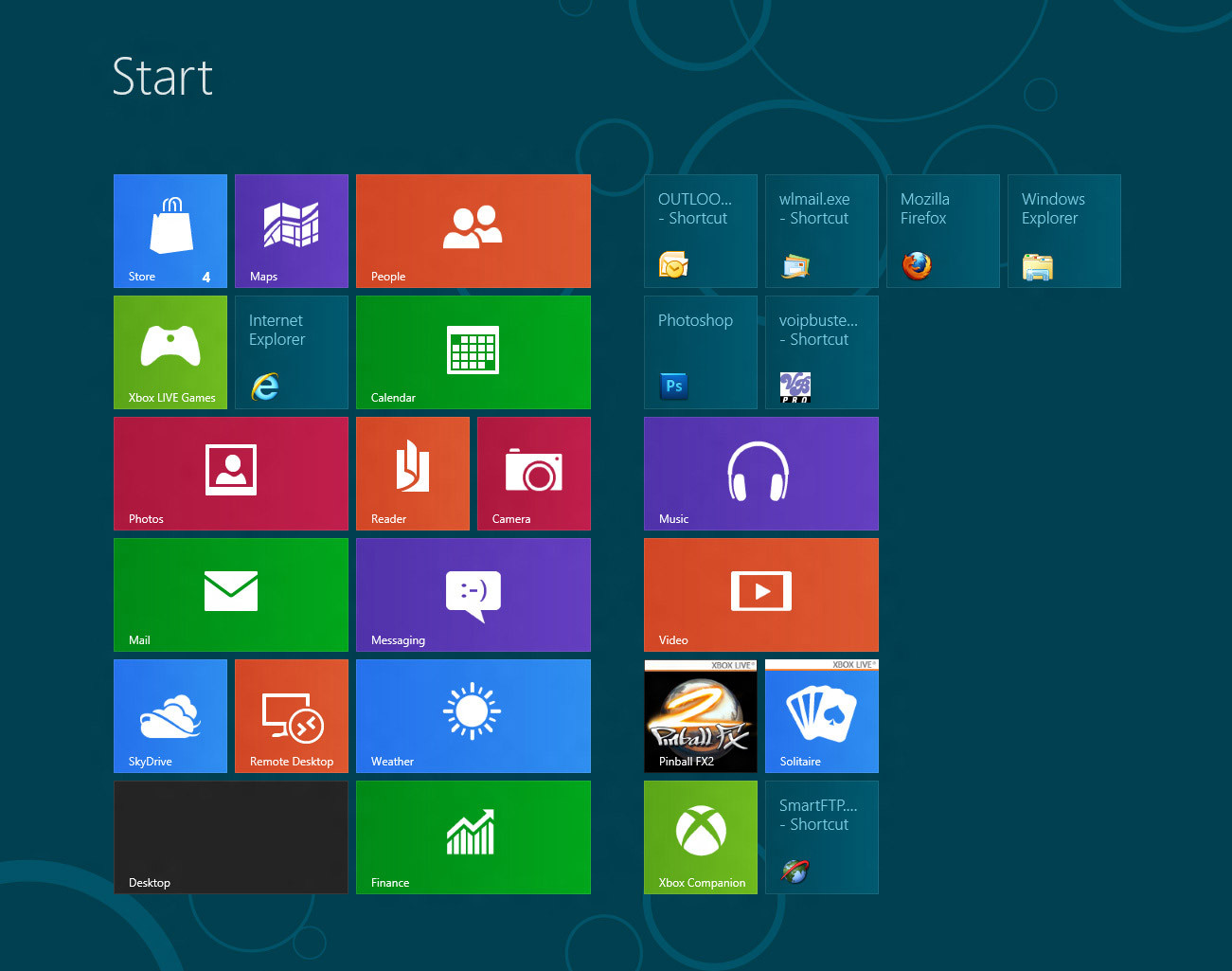
Si vous l’avez remarqué, il fût un temps où l’autoscale se trouvait sur presque tous les sites, mais il fût bien vite supplanté par le RWD (Responsive Design). Ces derniers temps, et notamment avec l’arrivée de Windows8 de Microsoft, un nouveau genre de design fait beaucoup parler de lui : le FLAT DESIGN ou « design plat » en bon françois.
L’avènement du Flat Design est comme un tsunami dans le monde du design, emportant dans sa course de plus en plus de designers et donc de sites, et les tendances actuels ne font que confirmer le gain de popularité du Flat Design.
Bien sûr, il est facile de ne pas mettre en place le Flat Design tout comme tout autre type de design, cependant, une compréhension plus détaillée révèle que le flat design est bien plus que du « matte-moi ça ».
Mais qu’est ce que c’est ? C’est Windows8 !!!! C’est iOS7 !!!! Non, c’est FLAT DESIGN !!!!!!!!!!
Flat design, késako ?

Pour un néophyte, le Flat Design c’est du chinois (ou de l’arabe, ou du népalais, c’est comme vous voulez). Pour mieux comprendre, jetez un coup d’œil au bureau de votre ordinateur (celui sur l’ordinateur et non celui sur lequel l’ordinateur est posé) ou à la calculatrice de vote iPhone (ou tout autre Smartphone si vous n‘aimez pas la pomme). Vous remarquerez que ces éléments ont une forme similaire à ce qu’ils représentent en réalité (c’est ce qu’on appelle le skeuomorphisme). A-t-on besoin de mettre tant de détails et d’effets visuels pour comprendre leur utilisation ? Et bien les flat- designers pensent que non.
Au design simple, le Flat Design peut être considéré comme une version plus sophistiqué et versatile du minimalisme. Souvent comparé au skeuomorphisme, le Flat Design possède un design simple débarrassé de tout effet de relief, ce qui ne peut qu’améliorer la lisibilité et l’expérience utilisateur.
Dans ses débuts, le Flat Design, à 2 objectifs :
- Accepter les limites de l’écran et travailler sur ces paramètres plutôt que d’essayer de les dissimuler.
- Utiliser cette nouvelle simplicité comme un point de départ pour l’épuration du design, et faire des sites web plus rapides et plus agréables.
Le Flat Design c’est donc se débarrasser du style pour la fonctionnalité, de la limitation de l’expérience utilisateur à un monde analogue pour une expérience jouant sur les forces des interfaces digitales.
Principes du Flat Design
Alors, qu’est ce qui fait qu’un design est plat (ça sonne bizarre, je crois qu’on va garder « Flat ») ? Quatre éléments sont à tenir compte pour un bon Flat Design.
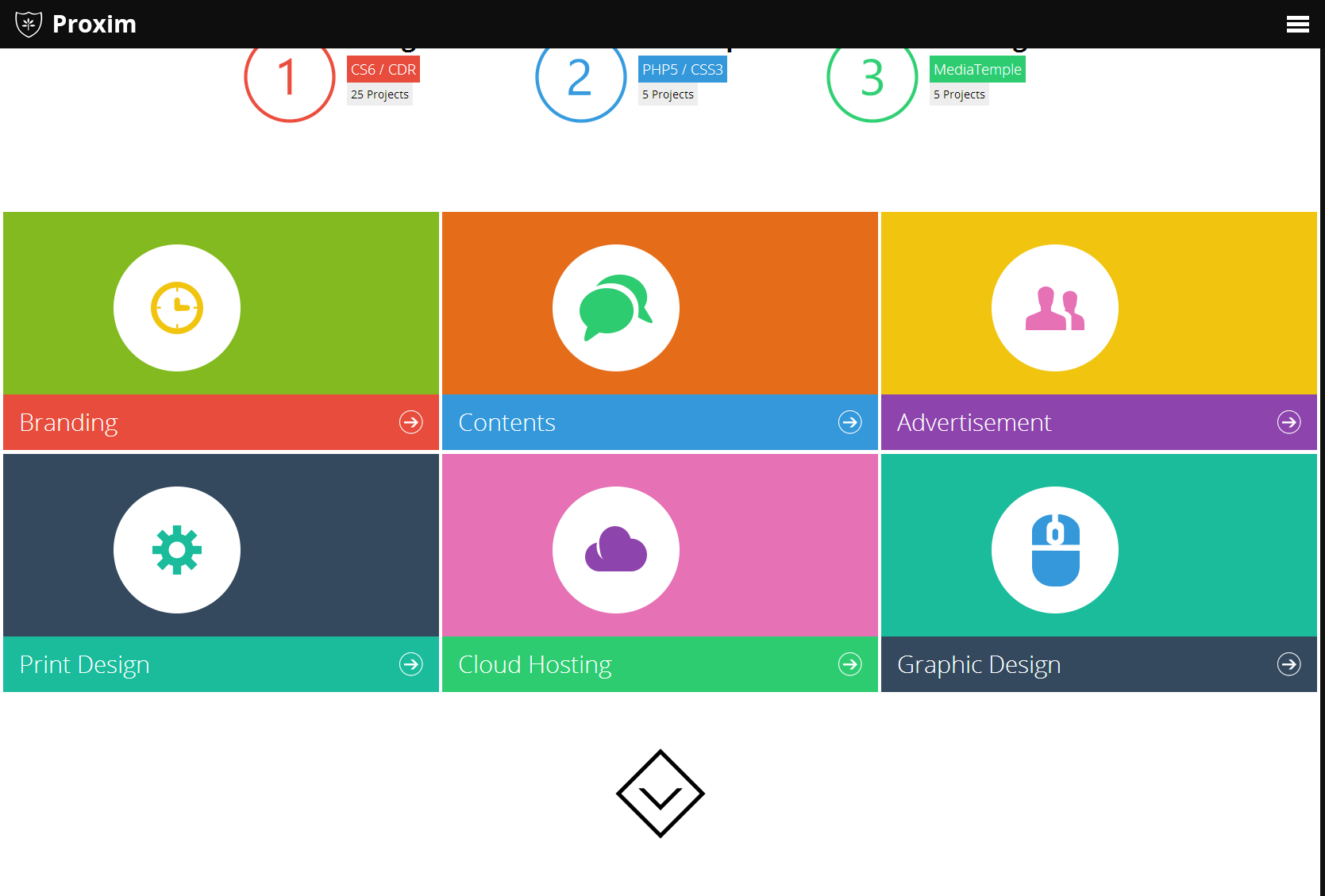
Aucun effet supplémentaire

Le Flat Design tire son nom des formes utilisés, et utilise style 2D distinctif qui est juste plat. Le concept fonctionne sans le recours à des effets de décoration – ombres portées, biseaux, relief, dégradés ou tout autre outil qui ajouterait de la profondeur. Rien n’est ajouté pour faire paraître les éléments plus réalistes, contrairement au skeuomorphisme qui fait tout pout donner un semblant de rendu 3D.
Mais alors qu’est-ce qui fait que ça fonctionne ? Le Flat Design à un look bien distinct et se porte bien sans les petits effets par-ci par-là, et se base sur la compréhension de la hiérarchie dans le design et du bon placement des éléments pour rendre un projet réussi facile à comprendre et à interagir avec pour les utilisateurs.
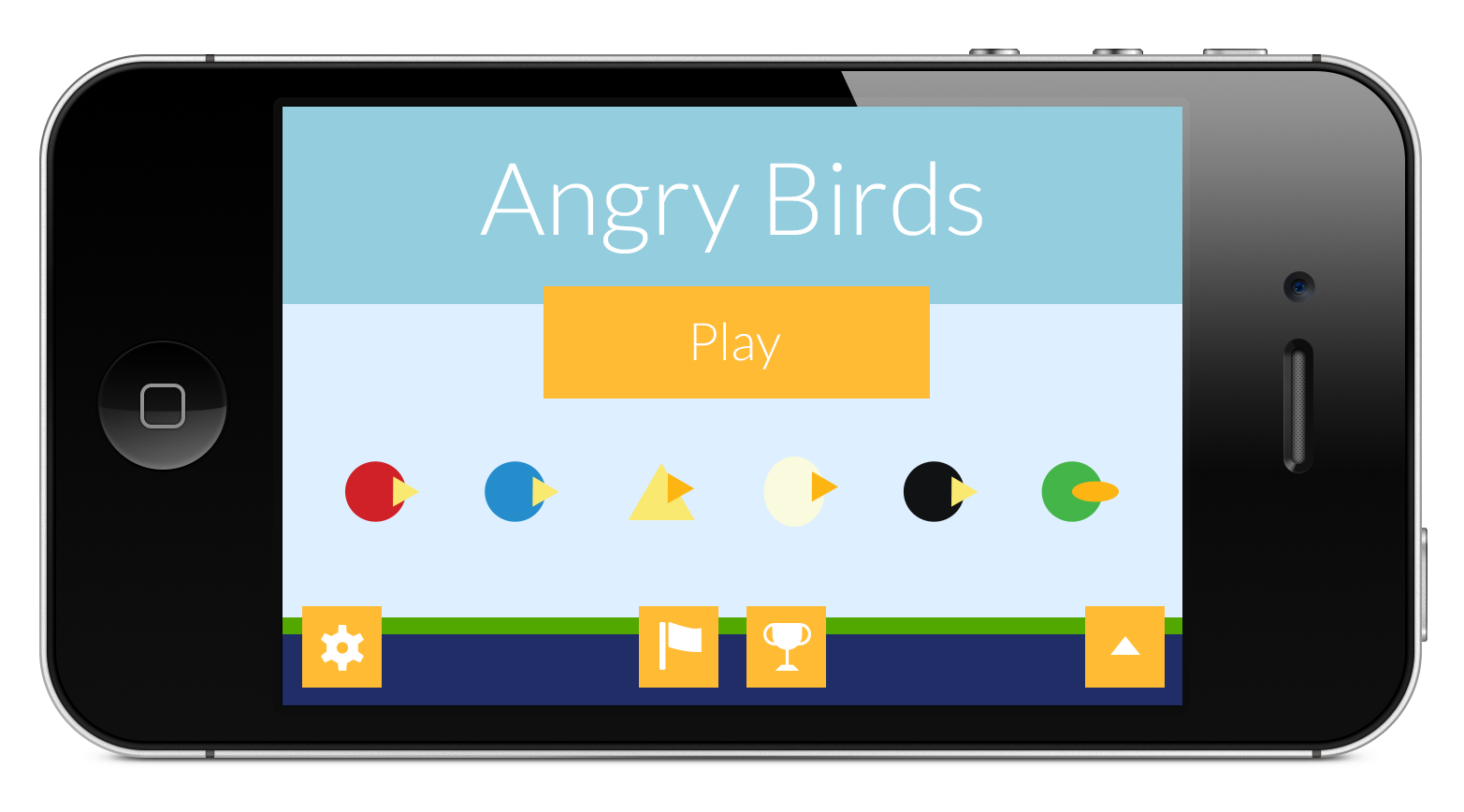
Eléments simples

Le Flat Design utilise des éléments simples pour l’interface utilisateur (ou UI pour User Interface), comme des boutons et des icônes. Les designers se limitent souvent aux formes de bases comme les cercles, les rectangles et les carrés, et permettent à chaque forme d’être autonome.
Chaque élément de l’UI doit être facile à cliquer (par la souris ou par le doigt), et l’interaction doit être intuitive pour les utilisateurs sans avoir à passer par de longues explications.
En plus d’un style simple, l’utilisation du gras et des couleurs sur les boutons cliquables est souvent fait pour encourager l’utilisateur à cliquer. C’est ce qui nous amène au point suivant : la typographie.
Importance de la typographie
De part la simplicité des éléments du Flat Design, la typographie tient un rôle extrêmement important.
Le ton de polices utilisées doit correspondre au schéma global du design – une police très ornée peut paraître étrange face à un design ultra simple. Les caractères doivent également être en gras et libellés simplement et efficacement, en vue d’avoir un ton cohérent visuellement et textuellement du rendu final.
Le plus souvent, on opte pour une police du type « sans serif » avec des variations et des tailles différentes pour la typographie principale d’un site sous Flat Design, à laquelle on va ajouter un petit soupçon d’inattendu avec les nouvelles polices comme élément décoratif. Attention cependant à ne pas trop utiliser les polices à caractères spéciaux.
Les polices utilisées devront également indiquer aux utilisateurs comme interagir avec l’interface.
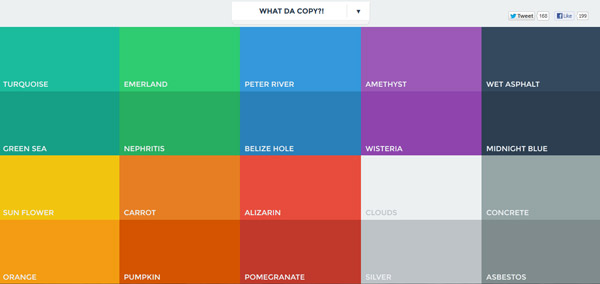
Importance de la couleur

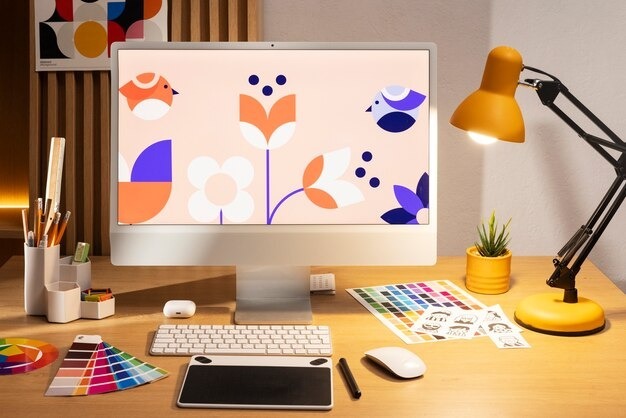
La couleur tient une grande partie dans le Flat Design. Les palettes de couleurs des sites sous Flat Design sont le plus souvent plus claires, plus gaies, et plus coloriées que les autres sites.
Les palettes de couleurs contiennent souvent plusieurs teintes que d’habitude. Si les autres sites utilisent généralement 2 ou 3 couleurs tout au plus, sous Flat Design cette palette peut monter jusqu’à 6 voire 8 couleurs.
Les couleurs primaires et secondaires sont les plus utilisées, mais avec la montée en popularité de ce design, les couleurs retro (saumon, violet, vert, bleu, …) gagnent de plus en plus de terrain.
Pour les couleurs les plus utilisés, vous pouvez vous renseigner sur http://en.wikipedia.org/wiki/Flat_UI_Design#Colors_used

Le Flat Design possède un atout majeur pour rendre un site facile d’utilisation et cela sans sacrifier le côté design. Cependant, le Flat Design n’est pas forcément adaptable à tous les types de projets, car au-delà du look, il faut principalement penser à l’expérience utilisateur lors du choix d’un concept graphique. En fait, l’objectif est et restera toujours le même : proposer un design qui en jette visuellement et qui soit facile d’utilisation.
J’espère que cet article vous aura mieux éclairé sur le Flat Design, et que vous saurez l’apprécier. Si vous voulez un site sous Flat Design, vous pouvez contacter Softibox ; dans le cas contraire ils pourront toujours vous proposer du bon RWD.
Alors, seriez vous flat ou pas flat?

Pour vous renseigner sur le skeuomorphisme, je vous recommande l’article de Sylvain sur Blogoergosum
Sources :
- http://www.gizmodo.com.au/2013/05/what-is-flat-design/
- http://blog.lunaweb.fr/interface-flat-design/